Given the recent announcement by Google to take a more nuanced approach to Nofollow links with new attributes of “ugc” for User Generated Content and “sponsored” for compensated links I’ve updated some of our bookmarklets.
Earlier this week I released a new version of the colour links bookmarklet and now have completed the upgrade of the Links On Page bookmarklet to version 2.6.
How to use
From that page drag the link to the bookmarks bar. Then when you are on a page, click the bookmark and a new page will open up detailing the links it finds there.
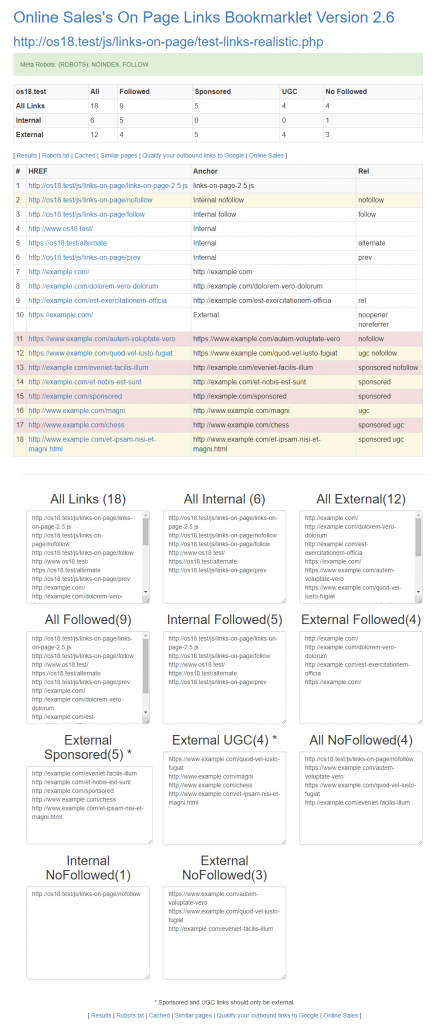
If you examine the screen shot below you’ll see we provide the following information.
The main table shows the links types, all, internal and external. Then these are broken down into followed, sponsored, ugc and nofollowed.
As a link can have several attributes the number of links of each type doesn’t necessarily have to add up horizontally – there might be 2 external links, but one is nofollow and sponsored, and the other doesn’t have a rel attribute; in that case the number of external links would be 2, but you’d see 1 followed, 1 sponsored and 1 nofollowed.
Beneath the table is a list of all the links, the anchor text, and the rel values.
Following that we have textarea blocks so you can copy and paste the different links from the page easily if you wish.
The code executes as JavaScript, nothing is communicated or saved by my server.
If you find this useful please do share on Twitter, better still link to the page, or give me a comment.